The post Key US Economic Events to Watch This Week: Will Housing Data and Fed Talks Move the Market? appeared first on Coinpedia Fintech News
The cryptocurrency market is closely connected to the US economy. Every economic event in the US can influence the crypto market. So, it is important to closely observe developments in the US market. Here are the key economic events the US market is going to witness this week.
Key Economic Events in the US This Week
US Celebrates President’s Day Today: Exchanges to Remain Closed
On the first day of this week, all the major exchanges in the US, including Nasdaq and NYSE, will remain closed, as February 17 is the day when the country celebrates the birth anniversary of its first US President, George Washington.
As per a statement released by the Securities Industry Financial Market Association, trading on major exchanges and US bonds will remain closed on Today.
Main Indices to Watch on Feb 19
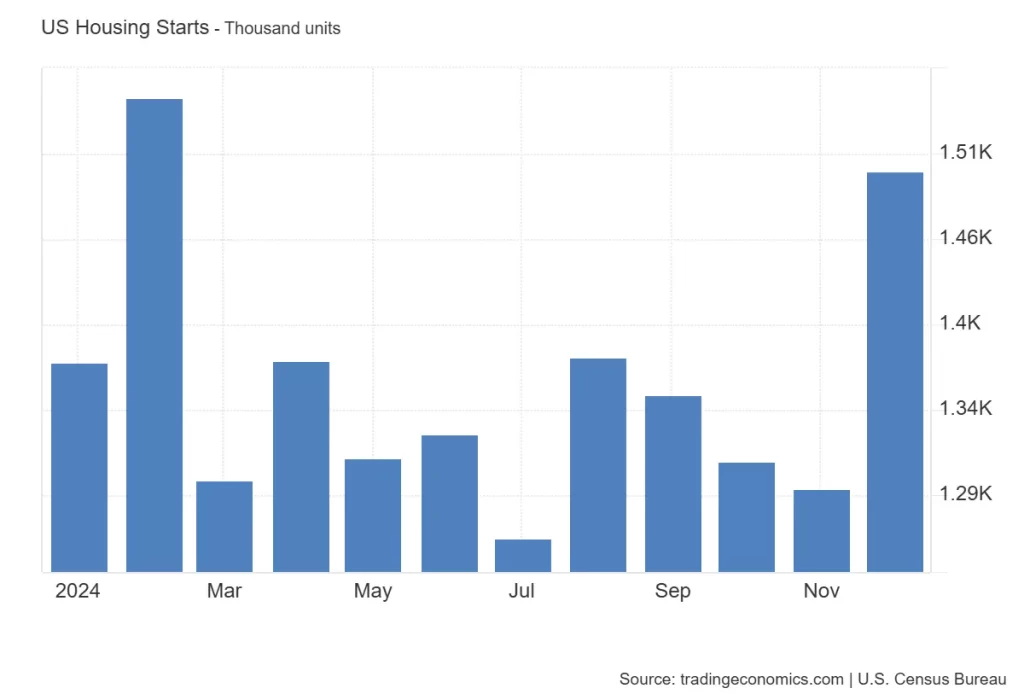
The US Building Permits, which measures the number of new housing permits issued, and Housing Starts, which tracks the actual construction of new houses, are the two key indices to be released on Wednesday.
The Building Permits index declined from 1.49 million to 1.48 million in December. The consensus is that it will drop further to 1.45 million. This signals less economic expansion.

The Housing Starts index increased to 1.499 million from 1.29 million in December. The consensus is that it will decrease to 1.39 million. This indicates weaker consumer spending.
.article-inside-link
margin-left: 0 !important;
border: 1px solid #0052CC4D;
border-left: 0;
border-right: 0;
padding: 10px 0;
text-align: left;
.entry ul.article-inside-link li
font-size: 14px;
line-height: 21px;
font-weight: 600;
list-style-type: none;
margin-bottom: 0;
display: inline-block;
.entry ul.article-inside-link li:last-child
display: none;
- Also Read :
- Crypto News Today (Feb 17th, 2025): Bitcoin Price Trades Narrow | Solana Price to Test Key Support
- ,
Prime Events You Shouldn’t Miss on Feb 21
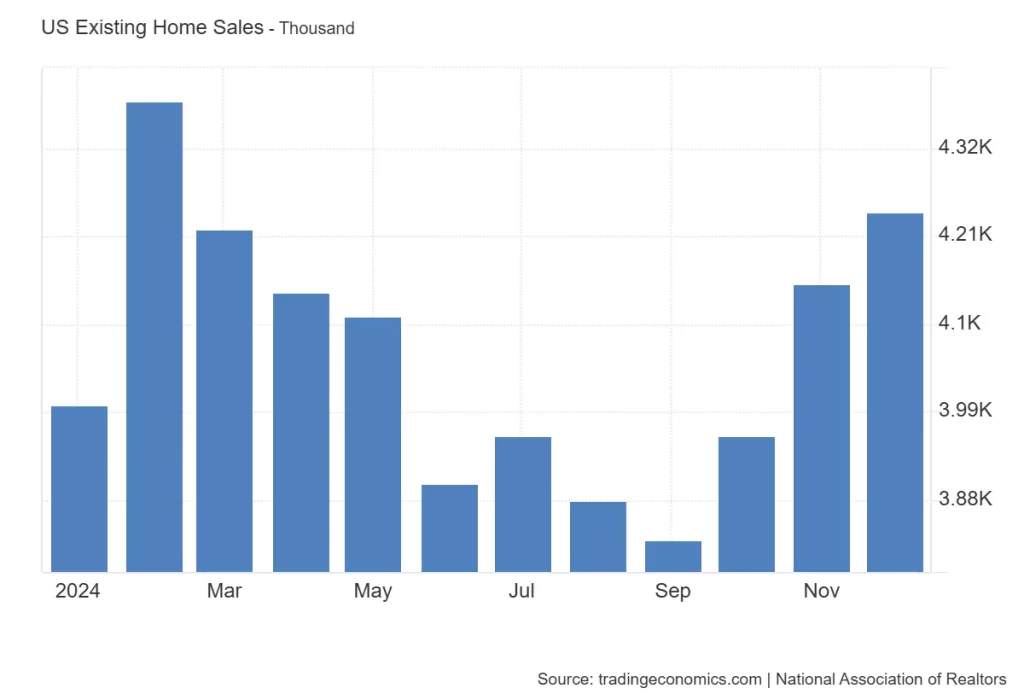
The US Existing House Sales index, which calculates the number of previously owned homes sold, will be released on Friday, February 21. In December, it surged to 4.24 million from 4.15 million. The consensus is that it will decrease from 4.24 million to 4.17 million. This implies lower disposable income.

Top Speakers This Week: A Quick View
Philadelphia Federal Reserve President Patrick T Harker and Michelle Bowman, a member of the Federal Reserve Board of Governors, will give their speeches on Monday, February 17.
Federal Reserve Governor Michael Soloman Barr, San Francisco Federal Reserve President Mary C Daly, and Christopher J Waller, a member of the Board of Governors of the Federal Reserve, will make their speeches on Tuesday, February 18.
Federal Reserve Vice-Chairman Philip Jefferson, and St. Louis Federal Reserve President Alberto Musalem will give their speeches on Thursday, February 20.
Adriana Kugler, a member of the Federal Reserve Board of Governors, will deliver her speech on Friday, February 21. Interestingly, on the same day, Barr and Jefferson will give their second speeches of the week.
The data indicates that this week is going to be an eventful one.
.article_register_shortcode
padding: 18px 24px;
border-radius: 8px;
display: flex;
align-items: center;
margin: 6px 0 22px;
border: 1px solid #0052CC4D;
background: linear-gradient(90deg, rgba(255, 255, 255, 0.1) 0%, rgba(0, 82, 204, 0.1) 100%);
.article_register_shortcode .media-body h5
color: #000000;
font-weight: 600;
font-size: 20px;
line-height: 22px;
.article_register_shortcode .media-body h5 span
color: #0052CC;
.article_register_shortcode .media-body p
font-weight: 400;
font-size: 14px;
line-height: 22px;
color: #171717B2;
margin-top: 4px;
.article_register_shortcode .media-body
padding-right: 14px;
.article_register_shortcode .media-button a
float: right;
.article_register_shortcode .primary-button img
vertical-align: middle;
@media (min-width: 581px) and (max-width: 991px)
.article_register_shortcode .media-body p
margin-bottom: 0;
@media (max-width: 580px)
.article_register_shortcode
display: block;
padding: 20px;
.article_register_shortcode img
max-width: 50px;
.article_register_shortcode .media-body h5
font-size: 16px;
.article_register_shortcode .media-body
margin-left: 0px;
.article_register_shortcode .media-body p
font-size: 13px;
line-height: 20px;
margin-top: 6px;
margin-bottom: 14px;
.article_register_shortcode .media-button a
float: unset;
.article_register_shortcode .secondary-button
margin-bottom: 0;
Never Miss a Beat in the Crypto World!
Stay ahead with breaking news, expert analysis, and real-time updates on the latest trends in Bitcoin, altcoins, DeFi, NFTs, and more.
.subscription-options li
display: none;
.research-report-subscribe
background-color: #0052CC;
padding: 12px 20px;
border-radius: 8px;
color: #fff;
font-weight: 500;
font-size: 14px;
width: 96%;
.research-report-subscribe img
vertical-align: sub;
margin-right: 2px;
var templateIds = “6”;
var listOfSubscribed = [];
function subscribed_popupmodal(template_id)
var templateId = ‘6’;
getAllSubscriberCategoryList([templateId]);
var subcribemodal = window.parent.document.getElementById(‘subscribe-modal-design’);
if (subcribemodal)
var modalContent = `



Never Miss a Beat in the Crypto World!
Stay informed and gain the edge you need to navigate the crypto world. Select your subscription now
`;
subcribemodal.innerHTML = modalContent;
subscribe_unsubscribe_status(template_id);
//getAllSubscriberCategoryList(template_id);
function toggleSubscription(subscription, template_id)
var subscriptionCheckbox = document.getElementById(subscription + ‘_’ + template_id);
var li = document.getElementById(subscription + ‘Selected_’ + template_id);
if (subscriptionCheckbox.checked)
li.classList.add(‘active’);
else
li.classList.remove(‘active’);
function getAllSubscriberCategoryList(getcategoryId) {
jQuery.ajax({
url: ‘https://coinpedia.org/wp-admin/admin-ajax.php’,
type: ‘GET’,
data:
action: ‘subscribe_api_ajax_request’,
apiurl: ‘/app/email_newsletter/list’,
,
success: function(response) {
var result = JSON.parse(response.message);
if (result.status === true)
var idstosubscribed = []
// Populate listOfSubscribed with subscribed category IDs
result.message.forEach(listofcategory =>
if (listofcategory.subscribe_status === 1)
if (!listOfSubscribed.includes(listofcategory._id))
listOfSubscribed.push(listofcategory._id);
if (!idstosubscribed.includes(listofcategory.news_cp_category_row_id))
idstosubscribed.push(listofcategory.news_cp_category_row_id);
);
idstosubscribed.forEach(id =>
var subscribeButton = document.getElementById(‘subscribe_’ + id);
var unsubscribeButton = document.getElementById(‘unsubscribe_’ + id);
if (subscribeButton && unsubscribeButton)
subscribeButton.style.display = ‘none’;
unsubscribeButton.style.display = ‘block’;
var showDownloadReport = document.getElementById(‘download_report’);
if (showDownloadReport)
showDownloadReport.style.display = ‘block’;
);
},
error: function(xhr, status, error)
console.error(‘Error:’, error);
});
}
function subscribe_unsubscribe_status(getcategoryId) {
var elementTounsubscribe = parent.document.getElementById(‘unsubscribe_’ + getcategoryId);
var elementTosubscribe = parent.document.getElementById(‘subscribe_’ + getcategoryId);
jQuery.ajax({
url: ‘https://coinpedia.org/wp-admin/admin-ajax.php’,
type: ‘POST’,
data:
action: ‘subscribe_api_ajax_request’,
apiurl: ‘/app/email_newsletter/list?category_row_id=’ + getcategoryId,
,
success: function(response) {
var result = JSON.parse(response.message);
if (result.status === true)
parent.jQuery(‘.skeliton-loader-block’).hide();
var hasSubscribeStatusOne = false;
result.message.forEach(subscribeStatus =>
if (listOfSubscribed.includes(subscribeStatus._id) && subscribeStatus.subscribe_status === 1)
hasSubscribeStatusOne = true;
if (subscribeStatus.notification_type === 3)
parent.document.getElementById(‘monthlySelected_’ + getcategoryId).style.display = ‘block’;
parent.document.getElementById(‘monthly_’ + getcategoryId).setAttribute(‘data-id’, subscribeStatus._id);
if (subscribeStatus.subscribe_status === 1)
parent.document.getElementById(‘monthly_’ + getcategoryId).checked = true;
else if (subscribeStatus.notification_type === 2)
parent.document.getElementById(‘weeklySelected_’ + getcategoryId).style.display = ‘block’;
parent.document.getElementById(‘weekly_’ + getcategoryId).setAttribute(‘data-id’, subscribeStatus._id);
if (subscribeStatus.subscribe_status === 1)
parent.document.getElementById(‘weekly_’ + getcategoryId).checked = true;
else if (subscribeStatus.notification_type === 1)
parent.document.getElementById(‘dailySelected_’ + getcategoryId).style.display = ‘block’;
parent.document.getElementById(‘daily_’ + getcategoryId).setAttribute(‘data-id’, subscribeStatus._id);
if (subscribeStatus.subscribe_status === 1)
parent.document.getElementById(‘daily_’ + getcategoryId).checked = true;
if (subscribeStatus.subscribe_status === 1)
listOfSubscribed.push(subscribeStatus._id);
);
if (hasSubscribeStatusOne)
elementTosubscribe.style.display = ‘none’;
elementTounsubscribe.style.display = ‘block’;
else
elementTosubscribe.style.display = ‘block’;
elementTounsubscribe.style.display = ‘none’;
},
error: function(xhr, status, error)
console.error(‘Error:’, error);
});
}
function logSelectedSubscriptions(categoryid) {
var unsubscribemodal = document.querySelector(‘.unsubscribed-popup-modal .modal’);
var subscribedmodal = document.querySelector(‘.subscribed-popup-modal .modal’);
unsubscribemodal.innerHTML=”;
subscribedmodal.innerHTML=”;
var selectedSubscriptions = [];
var storeCheckedId = [];
var checkboxes = document.querySelectorAll(‘#subscription-options-‘ + categoryid + ‘ input[type=”checkbox”]’);
var errorMessage = document.getElementById(‘error-message-select’);
// Use a Set to handle unique data-ids
var uniqueSubscribedIds = new Set(listOfSubscribed);
checkboxes.forEach(function(checkbox)
var dataId = parseInt(checkbox.getAttribute(‘data-id’));
if (checkbox.checked)
selectedSubscriptions.push(checkbox.id);
storeCheckedId.push(dataId);
else
uniqueSubscribedIds.delete(dataId); // Remove unchecked data-id
);
// Update listOfSubscribed with unique values
listOfSubscribed = Array.from(uniqueSubscribedIds);
var selectedSubscriptionsString = selectedSubscriptions.join(‘, ‘);
var concatinateSubscribeId = […new Set(storeCheckedId.concat(listOfSubscribed))];
var categoryData =
‘subscribed_categories’: concatinateSubscribeId
;
var requestSubscriberData =
action: ‘handle_dynamic_api_request_with_headers’,
security: ‘a8c346b5b5’,
endpoint: ‘/app/email_newsletter/update_categories’,
token: ”,
data: categoryData
;
jQuery.ajax({
url: ‘https://coinpedia.org/wp-admin/admin-ajax.php’,
type: ‘POST’,
data: requestSubscriberData,
beforeSend: function(xhr)
xhr.setRequestHeader(‘X-Requested-With’, ‘XMLHttpRequest’);
,
success: function(response)
try
response = response.data;
if (storeCheckedId.length === 0)
var unsubcribedPopUpmodal =
`



You’ve Unsubscribed Successfully
We’re sorry to see you go! Your subscription has been canceled. If you change your mind, you can re-subscribe anytime. Thank you for being part of our community!
`;
unsubscribemodal.innerHTML = unsubcribedPopUpmodal;
document.querySelector(‘#subscribe-modal-design .modal’).style.display = ‘none’;
unsubscribemodal.style.display = ‘block’;
unsubscribemodal.classList.remove(‘hide’);
unsubscribemodal.classList.add(‘show’);
document.getElementById(‘subscribe_’ + categoryid).style.display = ‘block’;
document.getElementById(‘unsubscribe_’ + categoryid).style.display = ‘none’;
var showDownloadReport = document.getElementById(‘download_report’);
if (showDownloadReport)
showDownloadReport.style.display = ‘none’;
else
var subscribedPopupModal =
`



Thank you for subscribing!
Thank you for subscribing to our crypto and blockchain newsletter! You’ll now receive the latest news, insights, and updates straight to your inbox. Welcome to our community!
`;
let selectedSubscriptionsArray = selectedSubscriptionsString.split(‘,’);
let subscribedCategories = selectedSubscriptionsArray.map(subscription => subscription.split(‘_’)[0]);
let subscribedCategoriesString = subscribedCategories.join(‘, ‘);
subscribedmodal.innerHTML = subscribedPopupModal;
if (document.getElementById(‘selectidname’))
document.getElementById(‘selectidname’).textContent = subscribedCategoriesString;
document.querySelector(‘#subscribe-modal-design .modal’).style.display = ‘none’;
subscribedmodal.style.display = ‘block’;
subscribedmodal.classList.remove(‘hide’);
subscribedmodal.classList.add(‘show’);
document.getElementById(‘subscribe_’ + categoryid).style.display = ‘none’;
document.getElementById(‘unsubscribe_’ + categoryid).style.display = ‘block’;
var showDownloadReport = document.getElementById(‘download_report’);
if (showDownloadReport)
showDownloadReport.style.display = ‘block’;
catch (e)
console.error(‘Error parsing response:’, e);
,
});
}
function closeModal(template_id)
var modalId = template_id;
var modal = document.querySelector(‘#’ + modalId); // Using querySelector to find the modal
if (modal)
modal.classList.add(‘hide’);
modal.classList.remove(‘show’);
setTimeout(function()
modal.style.display = ‘none’;
, 500);
else
console.warn(‘Modal not found:’, modalId);
function closeunsubscribemodal()
var unsubscribemodal = document.querySelector(‘.unsubscribed-popup-modal .modal’);
if (unsubscribemodal)
unsubscribemodal.classList.add(‘hide’);
unsubscribemodal.classList.remove(‘show’);
setTimeout(function()
unsubscribemodal.style.display = ‘none’;
, 500);
function closesubscribemodal()
var subscribedmodal = document.querySelector(‘.subscribed-popup-modal .modal’);
setTimeout(function()
subscribedmodal.style.display = ‘none’;
, 500);
if (subscribedmodal)
subscribedmodal.classList.add(‘hide’);
subscribedmodal.classList.remove(‘show’);
function withoutLoginClicked(withoutlogin_id)
localStorage.setItem(‘subscribe_without_Login’, ‘true’);
localStorage.setItem(‘subscribe_clicked_id’, withoutlogin_id);
document.addEventListener(‘DOMContentLoaded’, function()
const subscribewithoutData = localStorage.getItem(‘subscribe_without_Login’);
const subscribe_clicked_cat_id = localStorage.getItem(‘subscribe_clicked_id’);
// Function to get cookies
function getCookie(name)
let value = “; ” + document.cookie;
let parts = value.split(“; ” + name + “=”);
if (parts.length == 2) return parts.pop().split(“;”).shift();
// Get user token from cookies
const userToken = getCookie(‘user_token’);
if (subscribewithoutData === ‘true’ && userToken)
// Call the modal function with the category ID
subscribed_popupmodal(subscribe_clicked_cat_id);
// Remove the flag and category ID from localStorage
localStorage.removeItem(‘subscribe_without_Login’);
localStorage.removeItem(‘subscribe_clicked_id’);
);
/************************** update susbcriber content **************************** */
function initializeSubscriptionButton()
var initialListItems = document.querySelectorAll(‘.subscription-options input[type=”checkbox”]’);
initialListItems.forEach(function(item)
console.log(item.checked, ‘Initial Checkbox checked status’);
);
var listItems = document.querySelectorAll(‘.subscription-options li’);
if (listItems.length === 0) return;
var anyActive = false;
listItems.forEach(function(item)
var checkbox = item.querySelector(‘input[type=”checkbox”]’);
if (checkbox)
if (checkbox.checked)
item.classList.add(‘active’);
anyActive = true; // Set anyActive to true
else
item.classList.remove(‘active’); // Remove ‘active’ class if checkbox is unchecked
);
function updateButtonText(anyActive)
var subscribeButtonSpan = document.querySelector(‘.subscribe-submit .changeBtnText’);
if (subscribeButtonSpan)
if (anyActive)
subscribeButtonSpan.textContent=”Subscribe Now”;
else
subscribeButtonSpan.textContent=”Unsubscribe”;
function updateSubscriptionButton()
var listItems = document.querySelectorAll(‘.subscription-options li’);
if (listItems.length === 0) return;
var anyActive = false;
listItems.forEach(function(item)
var checkbox = item.querySelector(‘input[type=”checkbox”]’);
if (checkbox)
if (checkbox.checked)
item.classList.add(‘active’);
anyActive = true; // Set anyActive to true
else
item.classList.remove(‘active’); // Remove ‘active’ class if checkbox is unchecked
);
// Update the button text based on whether any list item has the ‘active’ class
updateButtonText(anyActive);
document.addEventListener(‘click’, function(event)
var clickedItem = event.target.closest(‘.subscription-options li’);
if (clickedItem)
var checkbox = clickedItem.querySelector(‘input[type=”checkbox”]’);
if (checkbox)
checkbox.checked = !checkbox.checked;
updateSubscriptionButton();
);
Kaynak : CoinPedia